From time to time I open minified GWD code from the custom components or crawl with the Chrome Developer Tools through the GWD objects, which exist during runtime, and find interesting function, which haven’t been documented before.
I am planning to publish those hidden functions or Eastereggs each time, when I find a new one. But for today, as I already have a little collection, I’ll start with some cool and useful functions.
DeviceShake event
I bet, not many of you have tried to use the DeviceShake event with Google Web Designer, especially as it’s not so easy to test on desktop. Even those days for ad development, with iOS9 preventing iframes detecting motion sensor events (like tilt or shake), it’s usage might even decrease.
However, the options int the events panel for the shake event are very little: there is none!
Time to change this. E. g. if you think the threshold is way too low / high, just change it. There is a hidden constant called gwd.actions.deviceShake.SHAKE_THRESHOLD_ (don’t forget the underscore at the end), which holds the intensity for the shake event and is set to 18 as default. If you want to trigger the shake event even for very little movements, just decrease the value. If you want to make it a little bit more tolerant, increase the value. Set
gwd.actions.deviceShake.SHAKE_THRESHOLD_ = 10 ;
if you want to set the threshold to the magnitude of 10.
If you are a puristic web developer, you won’t like this hack, because you should never change a constant in a coding language. However, javascript doesn’t care, whether a variable is a constant or a regular variable, so… as long as it works, who cares? You won’t face any disadvantage of changing this value and you also won’t face any consequences by changing the next hidden feature:
With gwd.actions.deviceShake.SHAKE_SLEEP_INTERVAL_ (default value: 1000ms) and gwd.actions.deviceShake.SHAKE_UPDATE_INTERVAL_ (default value: 200ms), you can easily change the break between two shake events (sleep interval) and the time in between two movements within a shake (update interval). E. g.
gwd.actions.deviceShake.SHAKE_SLEEP_INTERVAL_ = 500;
gwd.actions.deviceShake.SHAKE_UPDATE_INTERVAL_ = 250;
Where to change those values best? As those variables are set globally, you can change them anytime in the code, e. g. before calling the main page or even set those values and change them dynamically during runtime (Timeline events etc).
Tilt event
Similar to the Shake event, tilt faces some problems with Safari on iOS9, as soon as it’s code is delivered within an iframe. However, tilt is a common use on mobile devices, so let’s have a closer look, how we can make the tilt event a little more flexible.
If you try the tilt event on a mobile device, you’ll find out, that you really have to tilt the device hard to trigger the event. For smooth actions, this is not the best solution, so let’s make the threshold a little smaller here.
I’ve found the following undocumented constant in the code, which fits our needs perfectly:
gwd.actions.tilt.ANGLE_THRESHOLD_
holds the intensity for the tilt event and is set to 1225 per default. Why 1225? If you extract the root, you get 35 x 35, which means, that the shake event won’t be thrown, until the acceleration in a direction passes the 35 marker. As shakes might go into different directions (and not only in x- oder y-direction), you need to go into vector math. You calculate the magnitude of a vector
shakedirection = <x-direction, y-direction>
by using a slightly variation of the distance formula (similar to the Pythagorean theorem):
|shakedirection| = Math.sqrt(x-direction * x-direction + y-direction * y-direction)
Well, let’s get rid of the theory, we just want to use the undocumented threshold option! So, if you want to trigger the tilt event even for very little movements, just decrease the value. If you want to make it a little bit more tolerant, increase the value. Set
gwd.actions.tilt.ANGLE_THRESHOLD_ = 10 * 10;
if you want to set the threshold to the magnitude of 10.
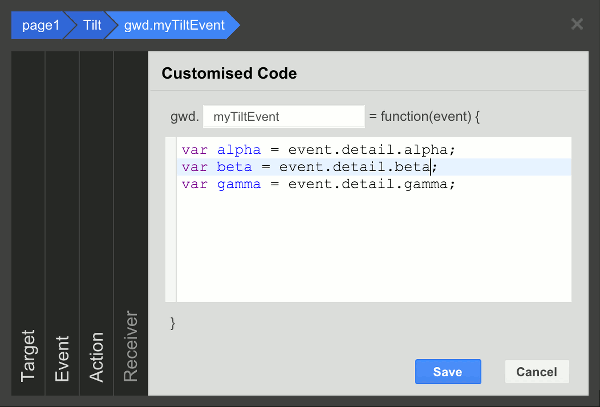
How cool would it be, if we were also able to read the values, in which direction the device had been tilted? This can easily be achieved, if you get access to the event itself, which is the single parameter in the function:
The direction values are hidden in the detail object of the event object, named according to the direction:
var alpha = event.detail.alpha;
var beta = event.detail.beta;
var gamma = event.detail.gamma;
Turns out, it’s easier to explain then to develop, that’s why I’ve created a test project, so that you can start easier.
YouTube Player
The GWD YouTube Player is really powerful, there are not many things left, that haven’t been transported from the standard YouTube API to GWD, isn’t it? But wait, what if I want to read the current position of the video scrubber or the current time, e. g. for continuing a video at the same position with seek() after flipping to another page?
Google Web Designer officially doesn’t provide a function called getCurrentTime(), or better: it is provided, but it is not part of the events tab or in any other documentation. You can access each basic YouTube function like play(), pause(), seek() etc through the gwd.actions.gwdYoutube object, e. g.
gwd.actions.gwdYoutube.play('YoutubePlayerId');gwd.actions.gwdYoutube.pause('YoutubePlayerId');gwd.actions.gwdYoutube.toggleMute('YoutubePlayerId');gwd.actions.gwdYoutube.replay('YoutubePlayerId');gwd.actions.gwdYoutube.seek('YoutubePlayerId', time:Number);gwd.actions.gwdYoutube.setYouTubeId('YoutubePlayerId', MovieId:String, cueOnly:Boolean);
but if you want to access the current time through the same object, it throws an error.
I’ve crawled through the minified Youtube code, which gets implemented into the published GWD files with a YouTube video and found this: With gwd.actions.events.getElementById(‚gwd-youtube_1‘).getCurrentTime() (where ‚gwd-youtube_1‘ might be different, it’s the id of the component, that you can change in the properties panel.
Please be aware, that YouTube communicates through postMessage with GWD. This is not a problem when developing on your local computer with the gwd.actions.gwdYoutube object, but this cross domain issue has not been solved for getCurrentTime, as it affects the DOM node of the YouTube player iframe directly. This means, you can’t read the current time on your local computer, but if you upload it on your server (or adserver), it will work properly.
That’s it for today! I hope this blog post was useful to you and will keep my eyes open for more hidden features in Google Web Designer.