Wow, this is cool. I recently figured out, how to use Google Web Designer to create your own mobile app for Android, iPhone or Windows Phone. There are some great tools out there, which help you converting websites into hybrid apps and the most famous and important one is PhoneGap by Adobe.
The advantages of hybrid mobile apps are easy to explain: You write your HTML-, JS- and CSS-code once and it will run natively on any mobile device. You can even upload it to the App Stores and earn some little money.
The disadvantages are: You have to take care about the user interfaces and the user experience on your own, because mobile apps usually look totally different on each platform, so your app might lack intuitive behavior for the users. So you might mock up buttons different for iOS and Android app, so that standard functions on your app might feel and look more common. Also your access to hardware functions (like access to the cameras, file browser etc) won’t work, because usually browsers don’t allow such functions.
This is, where PhoneGap jumps in: The framework allows additional access to native mobile functions by offering specific javascript functions. However, with Google Web Designer, it’s not possible yet to get access to those functions. Well, it is possible, but then you have to call them within custom code, it’s getting complicated. I promise, I’ll continue to investigate, how to enable Google Web Designer for these functions.
However, if you want to create a nice and simple app or even a little game with Google Web Designer and make it downloadable and installable like a native mobile app, then this is the right tutorial for you.
So, here is what you need to prepare before:
- Install PhoneGap Desktop App (Mac / Windows) [free]
- Install PhoneGap Developer Mobile App (for testing) on your smartphone (Android / iOS (unfortunately currently not available due to Apple guidelines) / Windows Phone) [free]
- Adobe Developer Account [sign up under ‚free plan‘]
- …and finally this Google Web Designer Mobile App Template [free]
1. Creating the App
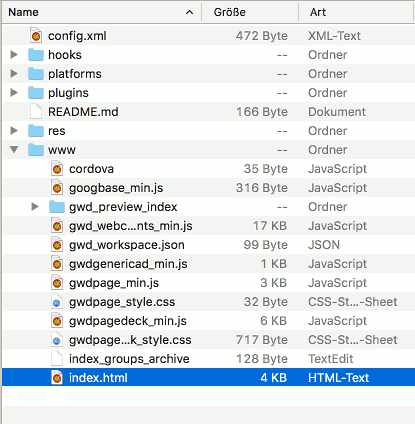
When you unzip the Google Web Designer Mobile App Template file, you can see a different folder structure than you might used to be in common Google Web Designer projects:
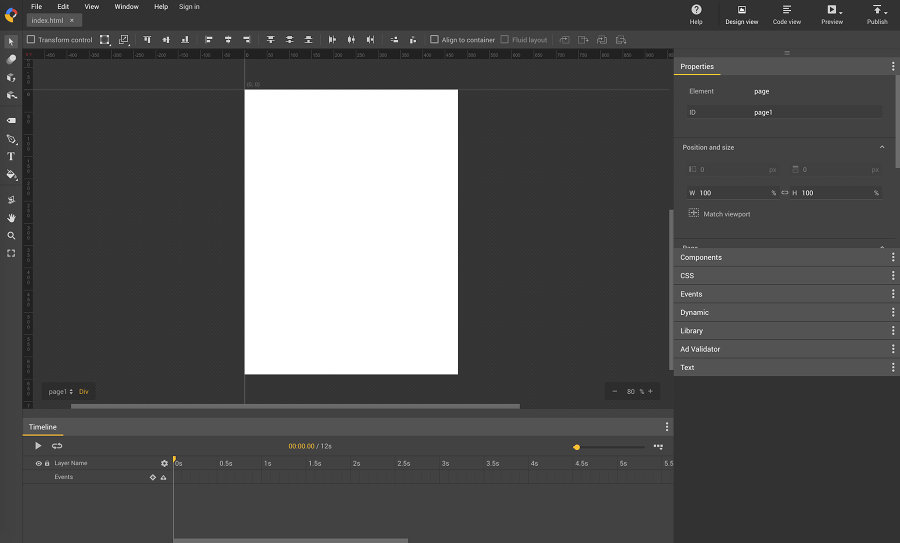
There are way more files than usual, those are the files, that PhoneGap will need later for building the mobile app. The source code (and the default GWD project) can be found in the ‚www‘ folder. When you want to edit this project with Google Web Designer, just open index.html and start developing.
Page1 has vertical VGA resolution, this is just for your own orientation. The whole project is set up for responsive format, so be aware, that everything on stage is set up responsive too, to avoid weird user interfaces on mobile devices. If you just want to develop for a specific device, feel free to set to width and height to its display size (e. g. iPhone 8: 1334 x 750 pixel), but be aware, that users might turn their screens from portrait to landscape mode and these events then need to be caught in the project.
If you need some hints, how to create responsive projects, have a look at the Spiderman tutorial or check Lucas‘ great YouTube tutorials here, here and here.
I won’t cover here, how to create great content this time, as the conversion from GWD to Native App is already complex enough for a single blog post. Please don’t expect becoming a great app developer with Google Web Designer, because with just using basic HTML5 functions, you are limited to Touchscreen and very front-end like apps. So let’s pretend, you are creating a small little game or a slide show or even a small useful app, well, something with main focus on interactive animations.
At least on Android the most important functions in GWD will also work in-app, even the access to the accelerometer or compass coordinates work without any PhoneGap plugin, which is good, because in the free Adobe account, only one plugin may be used and so, we save the space. For all the other native functions (camera, database, file access etc), you’ll need a PhoneGap Plugin and a closer look at the PhoneGap API for custom code.
2. Testing on your mobile device
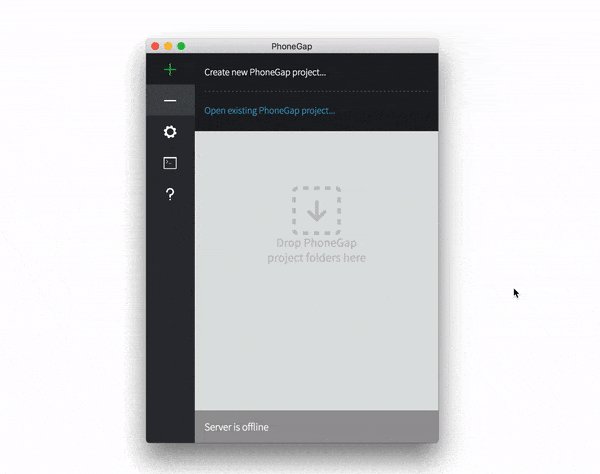
Of course, during the development process, you will likely want to test your app on your mobile device. For that, you will need to install PhoneGap Desktop App on your computer. The main function of this app is loading your code, implementing it into a webview of a native app and – with PhoneGap Developer Mobile App – loading it into your mobile device. That’s it.
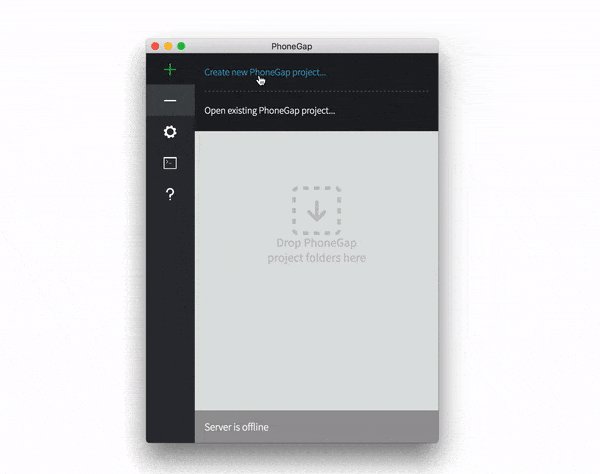
To do this, just click on the [+] in the top eft corner, select „Open existing PhoneGap project…“ and navigate to your GWD Template Folder, click ‚Open‘ and let the app do its work.
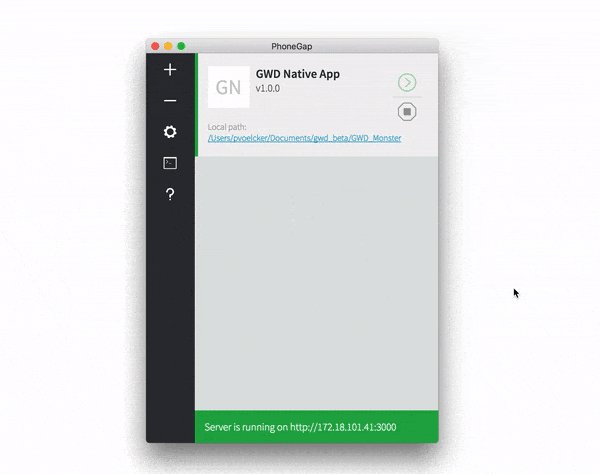
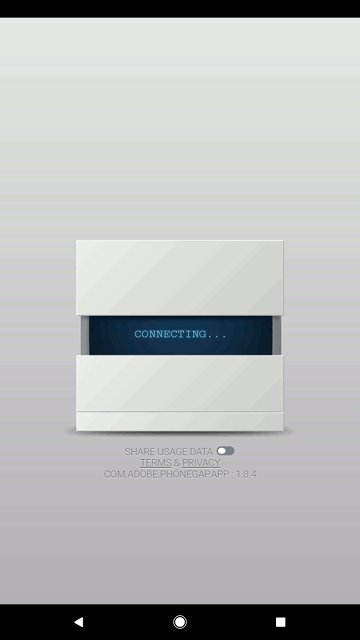
The server message at the bottom will change to green and show „Server is running on http://w.x.y.z:3000“. Please write down this IP-address, you will need it in the following step:
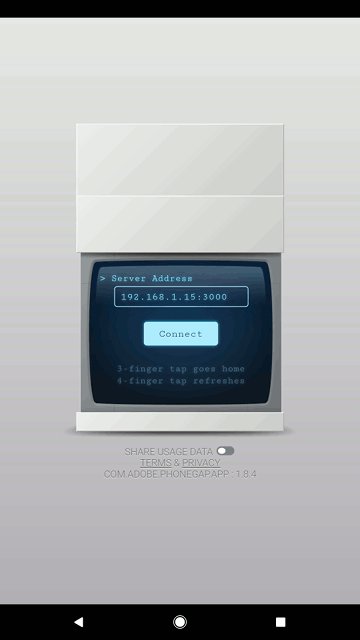
On your mobile device, please open the PhoneGap app and replace the current IP-address with the green one from the desktop app by clicking on it. As soon as your mobile device has connected with you desktop app, your mobile app will appear on the screen. If this doesn’t work, check if your app has properly loaded and started (green „(>)“ button on the top right corner).
3. Building your app
When you have finished your app and are satisfied with the results, it’s time to build your app for real, e. g. for uploading to the Play Store, App Store etc.
We’ll go the easy way here by using the Adobe Cloud App Build Server. It has a nice and easy to understand User Interface (although it sometimes behaves rubbish with cached disabled buttons), way more comfortable than if you build your app with native code (like Objective C or Android Studio). There is also a way to build your app using Terminal or any other command line tool, but I won’t cover this here.
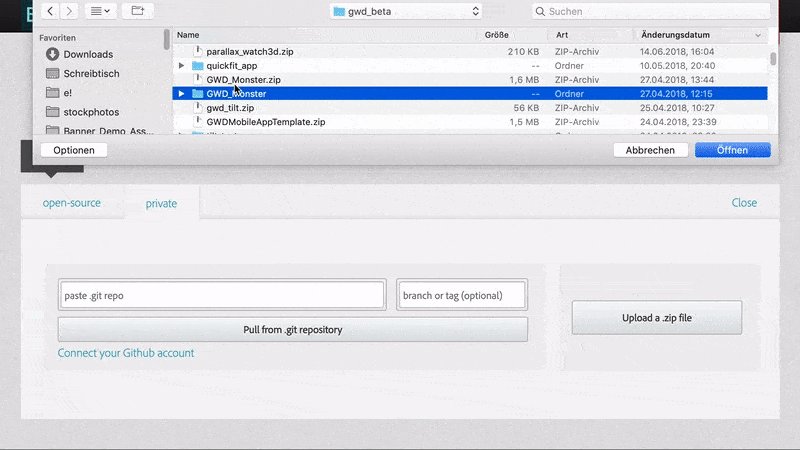
First of all, you need to zip the whole project files. No need to publish in GWD, just zip the whole folder and upload to PhoneGap server as follows:
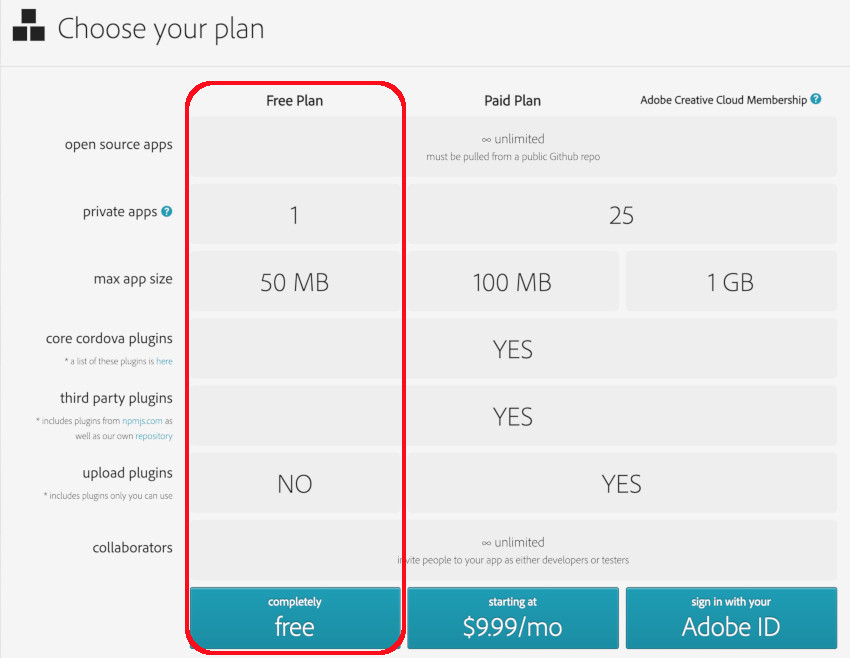
For compiling your app and create a downloadable apk file for Android (or upload to AppStore) with PhoneGap, you’ll need an Adobe Account (sign up for free):
Within the free plan, you are able to create one app at the same time, for hobby developers, this should be enough, because you simply can replace one app with another and most of the time, you won’t create two or more apps at the same time in parallel.
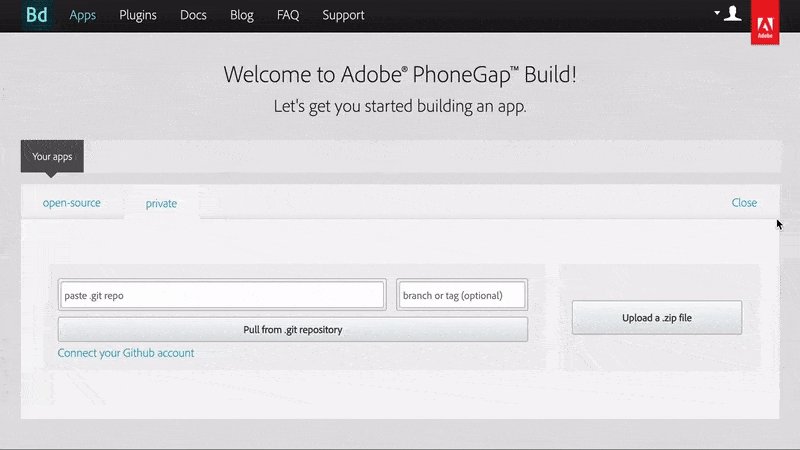
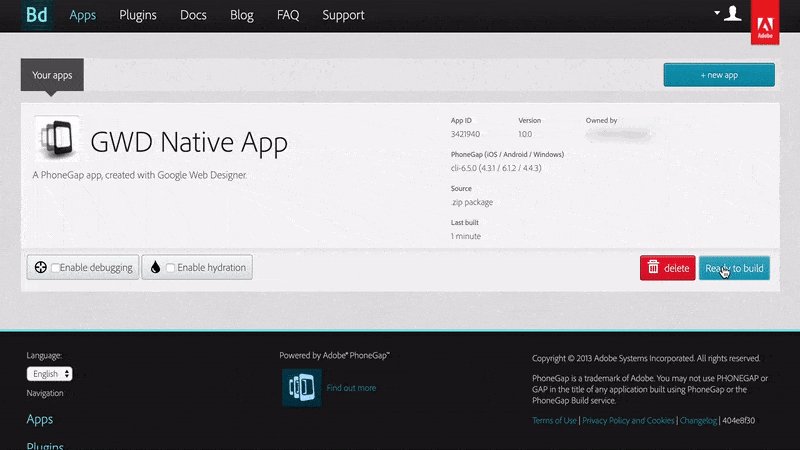
When you’ve registered and signed in successfully, the following screen appears:
Here you click on „Upload a .zip file“ (click „close“ first, when the button is disabled and then retry), select your zipped project files and wait, until it has been loaded. Then you click on „Ready to build“ and that’s it!
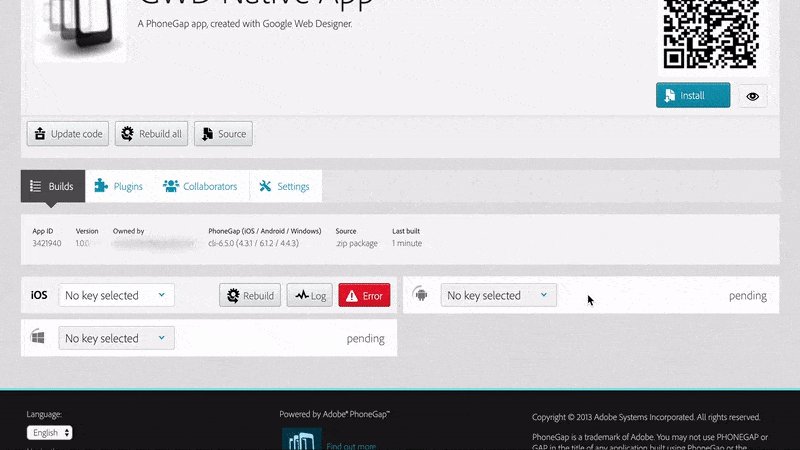
The easiest thing is to create an apk file for Android, because you can simply install it on nearly any device. For iOS and windows it’s not that easy to create downloadable apps, because you’ll need a signed App Key from your Developer Account. That’s why I’ll go for Android in this tutorial.
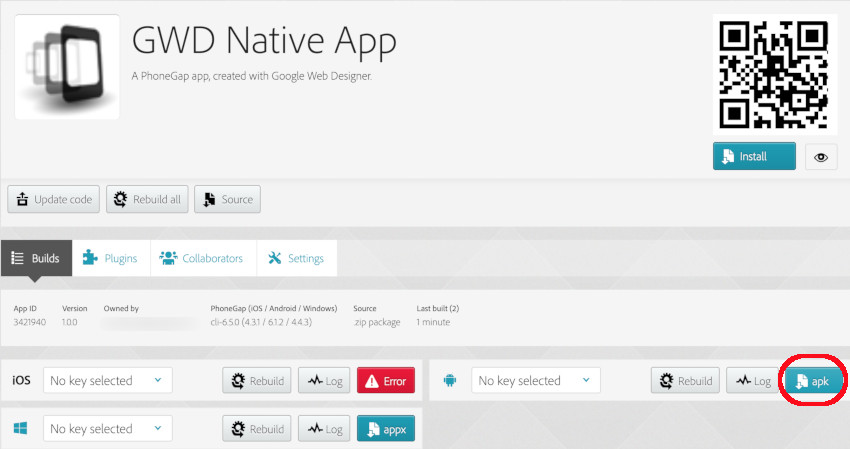
After your app has been built, on the left side (under your App Name) you’ll see the icons for iOS, Android and Windows. Click on the Android icon and on the window below on the right, click on the button to download the apk file to install on your device (you can also use the QR Code to download the app directly to your test device.
And that’s it!
If you want to create another app another day, just click on „Settings“ under your App Name and delete your app at the bottom of the following page. If on the homepage the button „Upload a zip file“ is disabled, please hit the Reload-button of your browser and you’ll be able to continue.
4. Customizing your app
Of course, you’ll want to have your own home screen icon and your own name for the app instead of „GWD Native App“.
To apply those changes, just open the file „config.xml“ in your project folder and do the following changes:
<?xml version='1.0' encoding='utf-8'?>
<widget id="com.phonegap.helloworld" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0">
<name>GWD Native App</name> <!-- change your app name here -->
<description>
A PhoneGap app, created with Google Web Designer. <!-- description -->
</description>
<author email="patrick@html5advertising.de" href="http://www.html5advertising.de">
html5advertising.de-Blog
</author>
<content src="index.html" />
<access origin="*" />
<icon src="res/icon.png" /> <!-- url to icon -->
<!-- all platforms -->
<preference name="orientation" value="default" /> <!-- possible values: default / landscape / portrait -->
<preference name="fullscreen" value="true" /> <!-- possible values: true / false -->
</widget>
It’s simple and with a little XML knowledge, you can easily do the changes on your own.
Just
- change the app name between <name> and </name>.
- change the description between <description> and </description>. This is only necessary, if you want to upload your app to an App Store
- add an icon into your res-folder and add the relative link here: <icon src=“…“>
for more information about how to create the icons for each OS and device, please have a look at: http://stage.docs.phonegap.com/tutorials/configure/01-icons/
Voilà! Enjoy your first own app!